Over the years, the gaming industry has gone through significant changes, and with it, the way we interact with games.
One of the most important aspects of this interaction is the Game User Interface (Game UI), which plays a key role in improving the quality of the gaming experience. The purpose of this article is to give a full understanding of what Game UI is, what its components are, and the importance of game ui ux design services in the gaming world.
What is Game UI?
Game UI refers to the user interface in a game, which includes all the elements that a player interacts with while playing. It encompasses everything from menus, buttons, and icons to scoreboards, health bars, and maps. Essentially, Game UI is the bridge between the player and the game world. It provides the necessary information and controls for the player to interact with the game effectively.

Components of Game UI
Menus and Navigation
Menus are the starting point of any game. They include the main menu, settings menu, and pause menu. These menus allow the player to start a new game, adjust settings, or pause and resume the game. Navigation refers to how the player moves between different sections of the game, such as from the main menu to the game world or from one level to another.
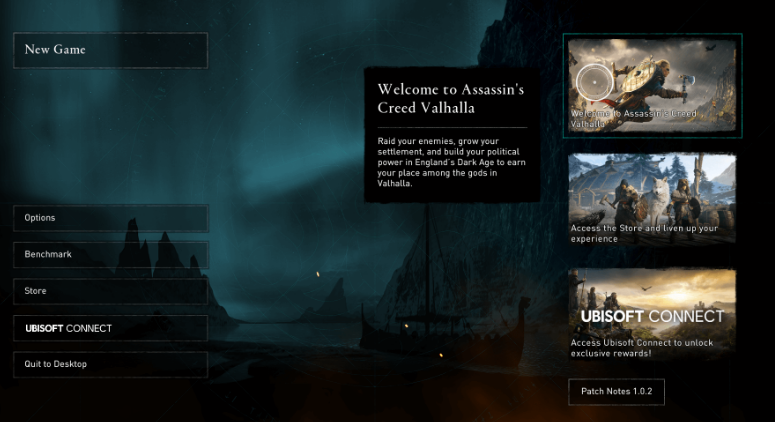
Modern games try to make the menu simple and easy to navigate. Especially if you take AAA projects, where there are a lot of settings in which you can easily get confused.
Look at the menu from the Assasins Creed Valhalla game 🙂

HUD (Heads-Up Display)
The HUD is part of the UI that is always visible on the screen while playing. It includes essential information such as the player’s health, ammo, score, and time. The HUD should be designed to provide all the necessary information without cluttering the screen or distracting the player.
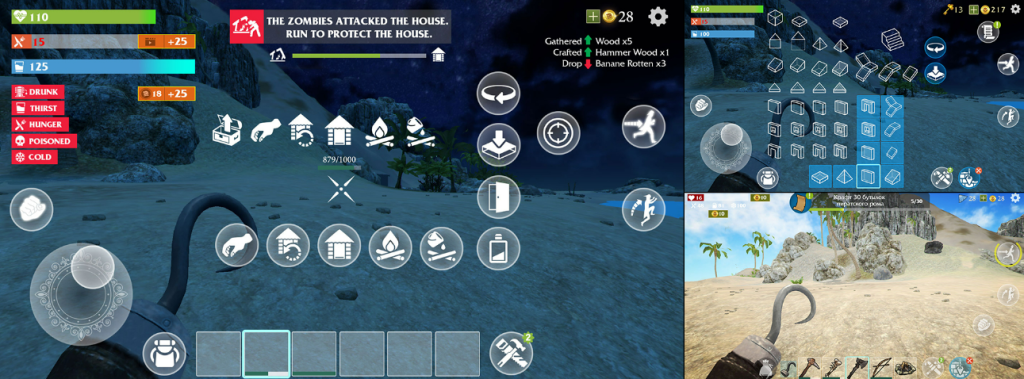
Just like with menu, the HUD should not be overloaded with unnecessary information. Because this is the part of the Game UI with which the player will interact 90% of the time.
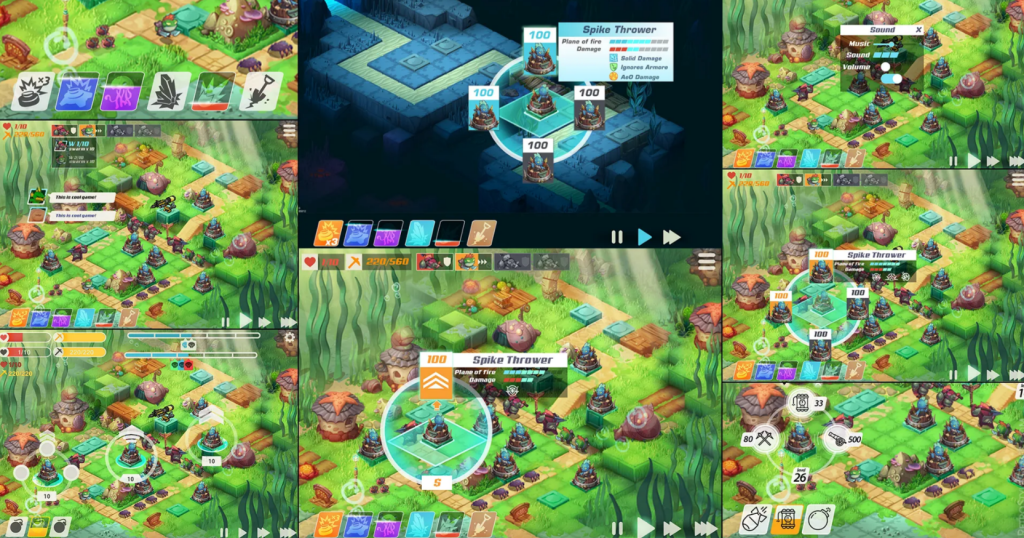
Take a look at the example of the HUD for a mobile pirate game made by RetroStyle Games. It shows the design of the icons, which are made in the same style (it does not mean that it should all be displayed at the same time).

Controls
Controls are the buttons or keys that the player uses to interact with the game. They include movement controls, action buttons, and special ability keys. The controls should be intuitive and easy to use, as they are crucial for the player’s interaction with the game.
You should also emphasise on feedback – make feedback refers to the visual, auditory, or haptic responses that the game provides to the player’s actions. For example, when a player shoots an enemy, the game might show a visual effect, play a sound, and provide haptic feedback through the controller.
Icons and Symbols
Icons and symbols are graphical elements used to represent various game elements, such as items, weapons, and abilities. They should be easily recognizable and consistent throughout the game.
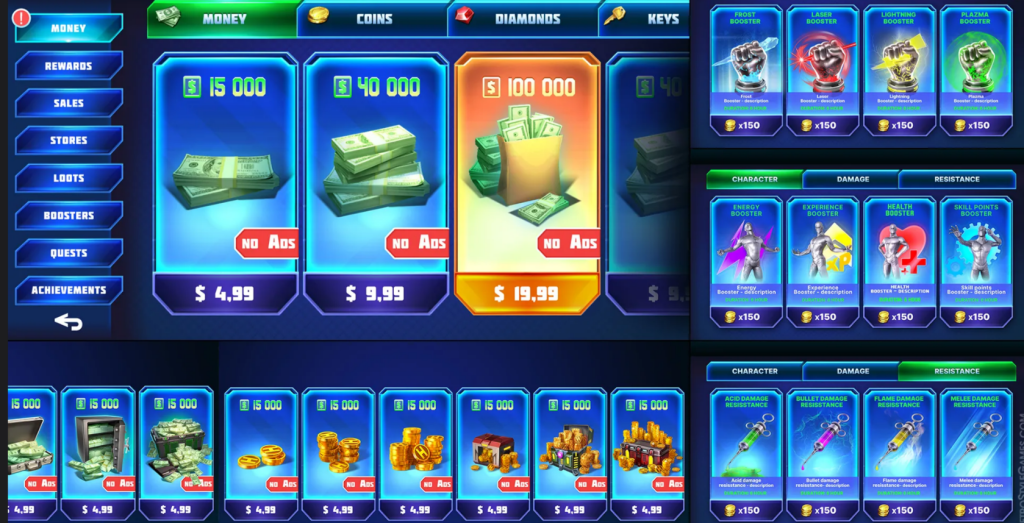
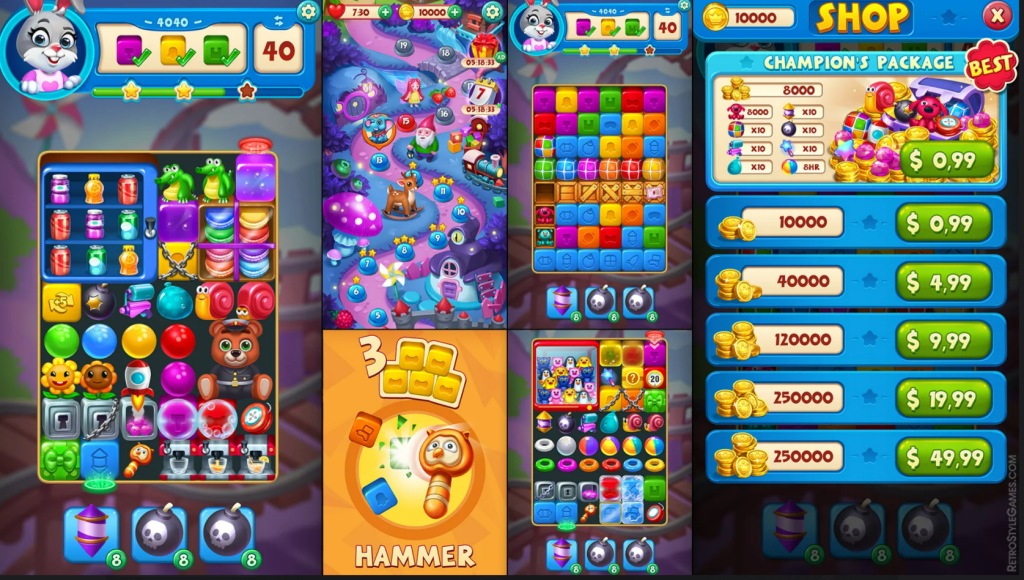
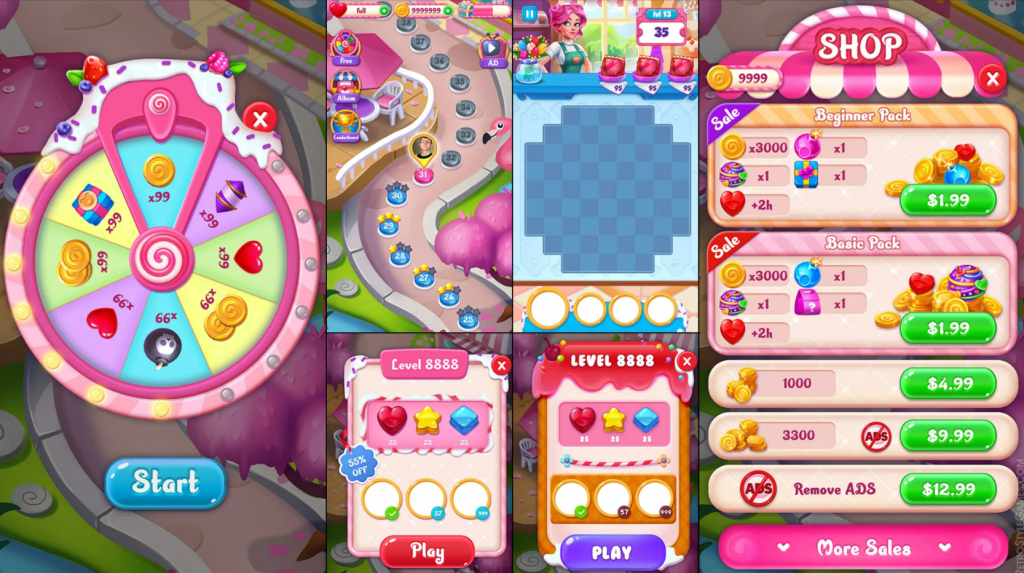
The most enjoyable icons for game developers are those that display additional game features for donation and premium chips.

Importance of Game UI
- Enhances Player Experience
A well-designed Game UI enhances the overall player experience by making the game more intuitive and enjoyable. It provides the necessary information and controls for the player to interact with the game effectively.
You can have a game with the most beautiful graphics and interesting story, but if it is difficult to navigate the game and controls, do not expect that you will get wide recognition among players
- Provides Essential Information
The Game UI provides essential information to the player, such as their health, ammo, and score. This information is crucial for the player to make informed decisions and strategize their gameplay.

- Facilitates Interaction
The Game UI facilitates the interaction between the player and the game world. It provides the necessary controls for the player to move, attack, and use special abilities.
- Helps in Navigation
The Game UI aids in navigation by providing maps, waypoints, and objective markers. This helps the player to understand their location in the game world and where they need to go next.

- Improves Aesthetics
A well-designed Game UI also enhances the aesthetics of the game. It adds to the game’s visual appeal and contributes to the overall atmosphere and immersion.
Best Practices for Game UI Design
- Keep it Simple and Intuitive
The Game UI should be straightforward and intuitive. It should provide all the necessary information and controls without overwhelming the player. Use recognizable icons and symbols, and avoid cluttering the screen with unnecessary elements.
- Prioritize Functionality Over Aesthetics
While it is essential to have a visually appealing UI, functionality should always be the priority. The UI should be designed to help players quickly and easily access the information they need without being distracted by unnecessary design elements.

- Ensure Consistency Throughout
Maintain a consistent design language throughout the game. This includes using the same colors, fonts, and icon styles in all sections of the game. Consistency in UI design is key to preventing confusion as players navigate different sections of a game.
- Optimize for Different Devices
Ensure that the UI is functional and easy to use on all devices, including mobile phones, tablets, and computers. Buttons should be adequately spaced on mobile devices to prevent accidental clicks, while on PC, the cursor precision allows for closer button placement.
- Test with Real Players
Test the UI with real players to identify any areas where functionality may be compromised by the design. This will help you make necessary adjustments and ensure the best possible user experience.

Summarizing of what is game UI
Game UI is a crucial aspect of game design that significantly impacts the player’s experience. It encompasses all the elements that a player interacts with while playing, including menus, HUD, controls, feedback, icons, and symbols. A well-designed Game UI enhances the player experience by providing essential information, facilitating interaction, aiding in navigation, and enhancing the aesthetics of the game.
By keeping it simple and intuitive, prioritizing functionality over aesthetics, ensuring consistency throughout, optimizing for different devices, and testing with real players, game developers can craft a UI that stands out and serves its purpose effectively.

